Studio Dumbar is langs geweest voor een workshop over Social Networks. Nadat er wat over Studio Dumbar zelf aan de orde was gekomen (ze excelleren vooral in visual branding) hadden ze het over de ins en outs van social networks. Zo werden alle social networks opgenoemd die er maar denkbaar waren en werd er gekeken door wie van de aanwezigen deze ook daadwerkelijk gebruikt worden. Zo zie je dat een handje vol echt ‘hot’ is en de rest er maar een beetje bij hangt. Dit hangt vooral samen met de Unique Selling Points van de social network: waar richt een netwerk zich op en welke doelgroep beslaat dat. Wat is hun doel daarmee..
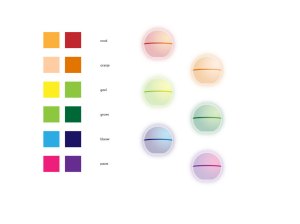
Een opdracht was vervolgens een aantal Social Networks op te sommen en daar de Unique Selling Points van te benoemen. De afbeelding hieronder geeft aan van welke negen online networks we de punten hebben benoemd, gevisualiseerd middels het Gene Smith honingraat.
Een tweede opdracht waar we mee aan de slag waren gegaan was het uitdenken van een marketing campagne voor Allsecure. De hoofdvraag daarbij was: ‘Via welke Social Networksites bereikt Allsecure zijn doel(groep)?’. Dit was nog best een lastige opgave. Aan het eind van het werkcollege hebben we hier het één en ander van gepresenteerd.
Social Networks is helemaal hot. Waarom iets nieuws aanleggen voor marketingcampagnes als de wegen naar Rome al geplaveid zijn? Hoe en van welke gebruik te maken, dat is de vraag van vandaag voor veel organisaties. Waar zit mijn doelgroep, hoe sluit ik aan bij hun sociale-network-wereld. Hoe wordt ik één met hun denken en doen. En andersom natuurlijk!
Voor het winterproject hadden we de opdracht van Studio Dumbar gekregen om iets te doen met Sound Design. Het was de bedoeling om middels een soort van gadget op een netwerksite de bekendheid en kennis van mensen te testen voor wat betreft Sound Logo’s. Maar ook de combinatie van beeld en geluid. Met resultaten uit die gadget kan dus bekeken worden of het geluid wat momenteel bij een merk hoort aansluit bij de gedachten die mensen hebben bij datzelfde merk. Maar ook kan er gepeild worden of de combinatie van beeld en geluid wel klopt.
Wij hadden als groep, met Leni, Jeroen en Alejandro, een concept ontwikkeld, genaamd BRANDit. Een game waarin mensen kunnen participeren en daarmee ook punten en prijzen kunnen winnen. Middels de game wordt er inforamatie opgeslagen met betrekking tot de kennis over logo’s, beeldmerken en sound design.
Rond de game BRANDit hadden we een geheel concept ontwikkeld, van het hoe en wat van benaderen van de doelgroep, tot aan de manier waarop het Rewardsysteem werkt. Aangezien we een aantal weken vertraging hadden opgelopen doordat de meetings steeds werden uitgesteld, moesten we het gehele concept naast ons neerleggen en werd ons gevraagd te focussen op de game BRANDit zelf.
BRANDit is een game met drie spellen, genaamd WATCHit, TUNEit en MATCHit. De eerstgenoemde gaat over de effectiviteit van film- of beeldmateriaal opzich. Levert dat genoeg bekendheid op voor een merk? De tweede gaat over de Sound van een merk. Is dat herkenbaar genoeg? En de derde checkt de combinatie ervan. Is de combinatie van beeld en geluid kloppend voor het bepaalde merk?
Hieronder is de documentatie te downloaden, waarin specifieker wordt ingegaan op alle elementen van het spel BRANDit.
Concept beschrijving versie 1.0
Concept beschrijving versie 2.0 (update)
Workshop Service Design
Posted on: februari 2, 2009
In het winterkwartaal hebben we een workshop Service Design gehad. Hierbij wordt nagedacht over de momenten waarop (dus welke en hoe) zich kan presenteren aan de klant. Na de workshop kregen wij als opdracht na te denken over een product/merk waar we mee te maken krijgen. Binnen school is dat voor mij het proces geworden van het koffie halen bij de toko. Daar het ik de volgende fotoreeks bij gemaakt.
Bij dit proces van ‘de behoefte aan koffie’ tot het moment dat je ‘de koffie achterover drukt’ moesten we in detail gaan uitdenken hoe we dit konden verbeteren voor de toko binnen ons schoolgebouw. Een stukje Service Design dus. Op welke punten kan de toko meer aanwezig zijn in het proces dat de klant doorloopt?

In dit simpele, bijna dagelijkse proces hebben we gesteld dat er zesentwintig verschillende momenten/gebeurtenissen/handelingen plaats hebben. In sommige van die punten is de toko al nadrukkelijk aanwezig, maar op de meeste blijft het juist beschamend achterwege. Er blijven dus heel veel mogelijkheden voor de toko om de klant een beter gevoel te geven en een stuk Service te bieden. Zoals bijvoorbeeld een chipknipoplader in de winkel, een chill hoekje waar je lekker je bakkie kan nuttigen of kan vertoeven wanneer je even moet wachten, een relaxed muziekje op de achtergrond, een gratis koekje bij de koffie, de prullenbak binnen handbereik. Dit zijn zo maar een aantal verbeterpunten voor de toko die de service een stuk kunnen verbeteren.
Mijn aandeel in de workshop was vooral het bedenken van oplossingen voor de momenten waarop de toko nog niet genoeg de klant tegemoet komt. Een soort concept ontwikkelaar van Service Design.
Het was een interessante workshop met een interessant thema. Service Design is een vak apart en we hebben er in onze opleiding nog niet veel mee te maken gehad binnen onze studie. Leuk om zo bezig te zijn met het verbeteren van een proces.
Laatst hadden we een workshop over het ontwerpen van online formulieren. Jet de Ket van de Belastingdienst gaf ons een kijkje in de gaarkeuken van de belastingdienst; voor wat betreft het designgedeelte dan. Het werd in ieder geval duidelijk dat voor zo een groot bedrijf als de Belastingdienst er wel een erg karige hoeveelheid aandacht geschonken wordt aan de tak van het interactie ontwerp. Ze laten dan nog wel eens wat steekje vallen als het hier op aan komt.
Dit ook bij het ontwerpen van de formulieren waarmee de belastingdienst zo bekend is, en is geworden. Niemand vind het leuk om dergelijke formulieren in te vullen, niemand doet het voor zijn of haar plezier. Dit moet dus zo gebruikersvriendelijk als mogelijk is gemaakt worden. Hier mag wel een beetje extra aandacht aan geschonken worden.
Als opdracht kregen we mee om een ontwerp te maken voor het formulier ‘Opgaaf startende ondernemer’; bekijk de orginele versie. Het formulier moet op de website van de Belastingdienst ingevuld kunnen worden. Het moet dus ook voldoen aan de huisstijl van de Belastingdienst. En natuurlijk zo gebruiksvriendelijk als mogelijk!
Ik heb het een en ander aan informatie doorgenomen aangaande het ontwerp van online formulieren. Daaruit heb ik een aantal wetenswaardigheden gefilterd. Allen van belang bij het goed en gebruiksvriendelijk ontwerp van formulieren.
- Het effectiefst werkt de label boven het invulveld plaatsen. Zo is in een oogopslag duidelijk wat er middels het invulveld van de gebruiker gevraagd wordt. Mensen werken in formulieren van boven naar beneden.
- Wanneer de meeste velden verplicht zijn, markeer de niet verplichte velden. Wanneer de meeste velden niet verplicht zijn, markeer de verplichte velden.
- In alle gevallen geldt: probeer niet verplichte velden te vermijden.
- Tekst werkt het best, maar voor verplichte velden is markeren met een * duidelijk.
- De verschil in lengtes van velden werkt ook verduidelijkend voor wat er ingevuld moet worden. Maar om ruis te voorkomen kan er ook gekozen worden voor gelijke lengtes van velden.
- Maak gebruik van (zo minmogelijk) visuele ondersteuning om relevante relaties van vragen aan te geven. Dit helpt bij het scannen.
- Maak duidelijk onderscheid tussen primaire en secundaire buttons. Wanneer mogelijk, vermijd secundaire opties.
- Lijn de buttons uit met de uitlijning van de vragen/velden. Zo heeft de gebruiker een duidelijk doel en een ‘rechte weg’ naar het completiseren van het formulier.
- Wanneer er veel verduidelijking nodig is, maak gebruik van dynamische hulpmiddelen.
- Bij grote formulieren: laat de progressie zien; maak het mogelijk om dingen op te slaan.
- Bij het invullen van formulieren wordt vaak gebruik gemaakt van ‘tabbing’. Bedenk dit bij het ontwerp, zorg voor een goede html markup. Vermijd ‘multi-columning’.
- Maak gebruik van ‘finger section tabs’ voor een rechte lijn naar completiseren.
- Directe feedback, wanneer de gebruiker aan het invullen is, verhoogt de snelheid. (communiceer niet alleen of iets voldoet, maar ook limieten. )
- Fouten/ontbreken van informatie duidelijk communiceren: aan de top van de pagina en met ‘double visual language’.
- Geef feedback wanneer een actie volbracht of bezig is. Zowel tekstueel als visueel, met de mogelijkheid het weer uit beeld te doen verdwijnen.
- Gebruik de <label> tag voor het labelen van input velden. Dit wordt correct geïnterpreteerd door screan readers.
- Gebruik de ‘tabindex attribute’ voor een correct tabpad.
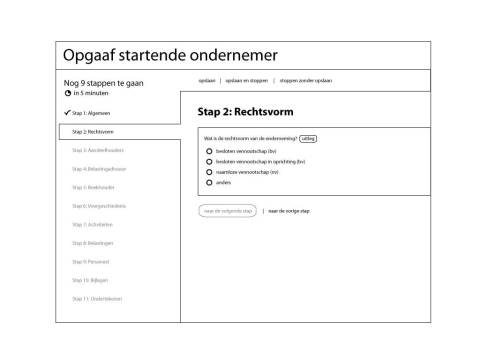
Met deze punten in het achterhoofd heb ik de volgende wireframes gemaakt voor het formulier van de Belastingdienst. Klik op de afbeeldingen voor het juiste formaat.
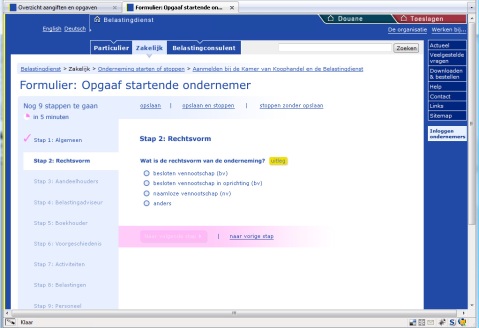
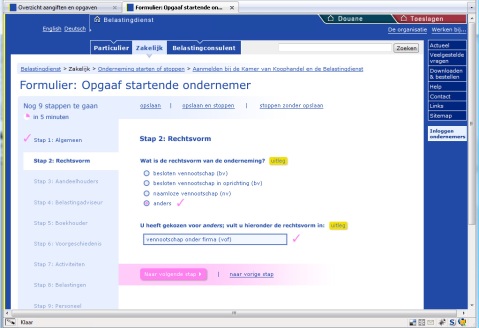
Ik heb het ontwerp verder uitgewerkt in een aantal afbeeldingen die de flow van het invullen van het formulier weergeven. Bij het ontwerp is rekening gehouden met de beschikbare ruimte op de website van de Belastingdienst, alsmede de huisstijl. Bekijk hieronder de afbeeldingen; klik op de afbeeldingen voor het juiste formaat.
Spock named itself “the first search engine for finding people on the web”. And maybe that’s true, and maybe even a good thing. Spock filters information about people out of web pages and creates profiles around those names. Maybe it’s even the first stalk engine on the web too.
Spock is a beta version of an engine related to the Semantic Web. Spock thinks and understands. Spock knows and seeks. Spock knows everybody. The Web is gonna be more like a living person. Understanding.
But when I tested the Spock engine by searching for Jan Peter, to see how accurate it works, I got the following in return.
Indeed, it is the one and only Jan Peter Balkenende. And indeed, he is a protestant and maybe even 51 years old. But I doubt that he’d uploaded the image himself, or that it’s even a realistic presentation of the person. And does JP wanted to be known like this on the Semantic Web? Does he want to make history like this? Maybe we shouldn’t take Spock to serious.
Question is: where does Spock got it’s information from? If whe look further by clicking on the Legohead we get his Spock profile and ‘hey!’, his description comes form his MySpace. Well, that would be good. Although, if that MySpace profile is a truly profile made by the person himself, with correct information. But according to the photo it isn’t. And according to a visit (see image below) it’s clear that this isn’t a profile page of a priminister who is taking himself serious.
Based on this information you could doubt the reliability of Spock. And maybe even the upcoming Semantic Web. Because, how far can computers and engines go with understanding? How semantic is a thing without a brain? These are just a few questions which came up in me when using this part of the upcoming Web 4.0. It seems to be a great challange to get the Semantic Web where we want it.
Gister waren de eindpresentaties bij Fabrique. Het was weer leuk! Alle concepten waren goed, en ook divers. Altijd leuk om te zien wat elk team er van maakt.
Een groep had zich toegelegd op een soort fotocommunity, waar gebruikers deel kunnen nemen aan wedstrijden: wie heeft de beste foto in categorie x. Die worden dan beloond met een plaatsing op de daadwerkelijke website van D-Reizen. Daarnaast is het ‘plakken van stickers’ een element uit het concept. Grappige stickers: praat/denkwolkjes met grappige teksten. Dit houdt de gebruikers lekker bezig.
Een ander gepresenteerd concept was het actiecode idee. Klanten van het Dirk concern kunnen korting krijgen op hun reizen bij D-Reizen door de actiecode van een bon in te voeren op de actie-website. Waarom doen ze dit niet nu al?!
Een andere groep had een concept m.b.t. tot groepsreizen. Een initiator kan een groep vrienden uitnodigen via een online applicatie. Deze kunnen dan reageren en zich mengen in de ‘discussie’ online op de website van D-Reizen. Hoe meer vrienden zich aanmelden voor de reis van de initiator, hoe meer korting ze genereren. Goed concept!
Ons concept: Trip Tips, werd ook goed ontvangen. Dit keer gaven we een real-live scenario presentatie. In een soort toneelstuk speelden we scenes na waarin gebruik werd gemaakt van het concept. We hadden een prototype van de mobiele applicatie en van de website gemaakt. ‘Op vakantie’ meldden we een Trip Tip aan en ‘in het hotel’ updaten we de Trip Tip. Zo werd duidelijk hoe het concept werkt, hoe gebruikers worden getriggerd om deel te nemen en welke rewards er in terug kwamen.
Helaas werkte alleen het geluid niet tijdens de presentatie, vanwege een of ander mac vs pc irritatie. Dat was jammer. Je probeert in zo’n scenario zo veel mogelijk zintuigen van de kijkers te prikkelen om ze mee te nemen in het concept. Dit lukte dus maar gedeeltelijk. Desalniettemin was men positief over de vorm en inhoud van de presentatie!
Lees alle ins en outs van het concept in de documentatie: D-Reizen Trip Tips.
De opdracht voor het UXD project van dit kwartaal wordt in combinatie met Ontwerpbureau Fabrique gegeven. Nu ik dit schrijf hebben we al drietal meetings achter de rug. 1: de kickoff. 2: een eerste idee/concept presentatie. En 3: een tussentijdse concept presentatie.
De opdracht luidt, zoals de titel van dit bericht al doet vermoeden, bedenk en ontwerp een reward based interactief systeem voor D-Reizen. Binnen het bedenken van het concept kunnen we alle kanten op. Mobiel, maar ook op de website. En er zijn natuurlijk velerlei manieren te bedenken om een klant te belonen voor z’n gedrag, of zelfs straffen. Het is allemaal mogelijk, zolang het maar in het belang van D-Reizen is en haar conversie verhoogt. Dus dat meer potentiele klanten ook daadwerkelijk klant worden.
Met ons team, bestaand uit Dirk Middelkoop, Jan Konert en Tiemen Hilbers, hadden we in eerste instantie niet de optimale droomstart. Bij de tweede meeting hadden we een aantal ideeën die we presenteerden, maar niet echt iets waar we echt mee uit de voeten konden. Een vooraanstaand idee was toen dat we klanten van D-Reizen zouden belonen voor het vinden van goedkopere reizen dan bij D-Reizen zelf. Maar, zo bedachten we, omdat D-Reizen zelf de goedkoopste zegt te zijn, is dit natuurlijk niet te doen. Het zou de betrouwbaarheid van D-Reizen misschien zelfs schaden. Daar zijn we dus vanaf gestapt.
Concept: TRIP TIPS (download concept (pdf))
In de periode tussen de tweede en derde meeting hebben we tijdens een brainstorm een geniaal idee bedacht. TRIP TIPS! Dit gaat het helemaal worden voor D-Reizen! Klanten kunnen middels een mobiele applicatie op locatie (dus tijdens hun vakantie) tips krijgen van leuke ‘attracties’ in de buurt van hun appartement of stad waar ze zich bevinden. Zo hoeven ze zich dus niet druk te maken van te voren hoe hun invulling van de vakantie er uit gaat zien. Daar zorgt D-Reizen wel voor.
De Rewards zitten in het concept TRIP TIPS in een scoresysteem. De klanten krijgen punten wanneer ze een tip beoordelen en wanneer ze zelf een tip aanmelden. Het spreekt voor zich dat het aanmelden van een tip meer punten op levert dan het beoordelen van een door een ander aangemelde tip. Daarnaast bestaat er bij elke reis van D-Reizen een top 5 van tips. De TRIP TIPS TOP 5 genaamd. Als jou tip in een top 5 staat, levert dat extra punten op, wanneer iemand jou tip beoordeeld.
Eindpresentatie
We hebben nog een week tot de eindpresentatie. Dan moet het concept in detail af zijn. Tijdens de presentatie van vandaag (de 3e meeting) hebben we goede feedback gehad. Daar kunnen we mee aan de slag. Ook hebben we tijdens een brainstormsessie, in het genot genaamd Stads Koffyhuis (Delft), een leuk idee opgedaan voor de eindpresentatie. Want die moet natuurlijk nog leuker worden dan die van vandaag.
Download het concept TRIP TIPS van 27 oktober (pdf)
Bekijk hieronder de presentatie van de 3e meeting bij Fabrique, 28 oktober:
Maandag 22 september kregen we een Workshop Wireframes & IDD van Peter Conradie en Joel Laumans.
Voor de opdracht die hieraan verbonden was moesten we zelf een bepaald onderdeel van een website naar keuze bekijken en er een wireframe bij maken.
De website van mijn keuze is Facebook. Daarbinnen heb ik de functionaliteit rond een bericht in het prikbord bekeken. Hiervan heb ik onderstaande wireframes gemaakt.
Wireframe 1

Deze afbeelding toont de selectie binnen Facebook waarvan volgend wireframe is gemaakt.
Download hieronder de wireframe (pdf)
Wireframe_facebook_1.1
Wireframe 2

Deze afbeelding toont de selectie binnen Facebook waarvan volgend wireframe is gemaakt
Download hieronder de wireframe (pdf)
Wireframe_facebook_1.2
User Experience Analysis
Posted on: september 29, 2008
- In: colleges | opdrachten | workshop
- Geef een reactie
Maandag 15 september hadden we een Workshop van Martijn van Welie over Experience Design, waarin hij ons zijn negen punten voordroeg, waaraan, volgens hem, een goede Experince moet voldoen. Of het product moet een of meer van de genoemde punten bevatten, wil het in aanmerking komen van een goede User Experience.
Aan de hand van die negen punten moesten wij een Experience aan de tand voelen. Ik heb gekozen voor de applicatie Cooliris (voorheen PicLens).

1. Intuitive and consistent interface
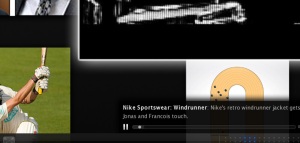
Cooliris is een zeer intuitief image/video-navigatie systeem. De afbeeldingen worden geladen in een ‘muur’ van plaatjes. Door te slepen of trekken, middels de muis, trekt de muur aan je voorbij. Onderaan de pagina zie je waar op de muur je bent, zodat je weet dat je nog verder kunt slepen aan de muur van afbeeldingen.
Het werkt ook consistent. Wanneer er op een afbeelding in de ‘muur’ geklikt wordt, springt het iets naar voren en wordt het getoond op ware grote. Als het een video betreft, herkenbaar aan de play-icon, begint het dan met afspelen. Deze handeling heb je, zelf als onervaren webbrowser, snel onder de knie, en het werkt altijd het zelfde.
2. Attract, engage, evoke.
Hier is Cooliris ook goed in. Wanneer je eenmaal kennis heb gemaakt met de applicatie, wil je het wel testen en gebruiken, alleen al omdat het zo cool is. Het trekt voorzeker je aandacht. Je wilt er mee spelen!
Cooliris wil verder niet iets met je delen, of je betrekken bij een community of iets dergelijks. Ze willen alleen dat je hun applicatie gebruikt voor het zoeken naar afbeelinden en video’s. Ik denk dat ze daar goed in geslaagd zijn. Dit is de methode om snel te ‘scannen’ door grote hoeveelheden beeldmateriaal.
3. Being selective
Dat zijn ze zeker geweest bij Cooliris. Ze behandelen eigenlijk maar een onderdeel van het hele ‘webgebeuren’. En dat is het zoeken in en naar afbeeldingen/video’s. Dat is hun enige speerpunt, en daar zijn ze goed in. Althans, het voeld goed, op de manier waarop ze het presenteren. En omdat dat zo goed aanvoelt, kan het makkelijk zijn dat het in de toekomst de meeste gebruikte searchengine voor afbeeldingen gaat worden, of een opstap naar sciencefiction achtige taferelen voor in de huiskamer.
4. Multimedia narratives
Ze gebruiken dus vooral het visuele aspect van het web. Maar ik denk wel dat ze rekening houden met andere devices, zoals touchscreen schermen voor in de woonkamer van de toekomst. Een applicatie als Cooliris zou daar niet op misstaan. Lekker met je handen door een bak met afbeeldingen graaien, maar dan met coole visuele effecten!
Naast de afbeeldingen toont Cooliris ook de tekst die hoort bij de afbeelding. Bijvoorbeeld het nieuwsitem waar het bij hoort, of de tags die gekoppeld zijn aan het plaatje. Dus dat nemen ze ook nog mee. En natuurlijk spelen ze ook video’s af.
5. Deliver a branded experience
Dit is ze goed gelukt. Cooliris is waar de naam voor staat. Een coole en ook nog eens effectieve manier van browsen door afbeeldingen. Daarnaast is het ook nog een cool en ‘bevredigend’ genot voor je iris. Meer is het niet, minder zeker ook niet.
6. Balancing usability
Er is binnen de applicatie zeker gebruik gemaakt van standaarden. Zo is de zoekfuntcionaliteit in de rechterbovenhoek geplaatst. Wel kan het zijn dat het, bij een eerste gebruik van Cooliris, niet duidelijk is dat je middels een sleepfunctie de muur met afbeeldingen aan je voorbij kan laten trekken. Ze zouden de muiscursor beter kunnen veranderen in een handje of iets dergelijks.
7. Extensice and continious feedback
Cooliris is een grote feedbackmachine. Op elke handeling volgt een directe reactie. Als je de muur versleept, zie je dat direct gebeuren. Klik je in het zoekveld, krijg je gelijk feedback. Klik of dubbelklik je op een afbeelding, krijg je die in volle vizier in beeld. Enzovoorts.
8. No excellent experience without contrast
Waar Cooliris zich tegen afzet zijn de zoekengines van bijvoorbeeld Yahoo en Google. Die hanteren nog steeds de methode van een x-aantal afbeeldingen per pagina’s. Of bijvoorbeeld Flickr en Youtube. Cooliris doet dit op een spetterende manier, zeker ten opzichte van de genoemde bedrijven.
9. Exceeding expectations
Hier zijn ze naar mijn idee hard voor aan het werk. Voorheen betrof het alleen afbeeldingen die getoond werden, nu kunne ze ook video’s afspelen. Je kunt desgewenst afzonderlijke beelddatabases van bijvoorbeeld Flickr, Youtube of zelfs Amazon doorzoeken. In de toekomst zullen ze dit zeker uitbreiden, meer en meer gekoppeld aan webwinkels. Het zal wellicht een nieuwe manier van sjoppen worden. Zoals je tegenwoordig de schappen afstruint of de marktkraampjes aan je voorbij laat gaan, kun je dit ook doen met Cooliris. We zullen verrast worden door de mogelijkheden.
Design Workshop EPG
Posted on: september 16, 2008
In deze workshop hebben we een bepaalde methode van brainstormen gebruikt om tot een nieuw idee of concept te komen voor een EPG voor KPNmine en Philips. De opdracht die hier bij hoorde had het volgende als doel:
“…design an interface for an EPG (electronic programming guide) that blends together the brands of the service provider (KPN MineTV) and the hardware manufacturer (Philips).”
In onze groep, bestaand uit Gemma, Mark, Lemmy, Niek en ikzelf, gingen we als volgt te werk. We begonnen met een groespgewijze brainstorm waarin we allerlei elementen van KPN en Philips aan bod lieten komen.
Vervolgens hebben we aan de hand daarvan onze persoonlijke visies gedeeld en kwamen tot het idee waarmee we verder zijn gaan werken, en hebben uitgewerkt tot ons concept.
We zijn hierbij een andere weg in geslagen dan alleen de focus op de interface van de EPG. Als speerpunt hebben we namelijk het hardware aanbod van Philips, dat is namelijk hun aandeel, onder handen genomen. Dat is waar Philips bekend van is en dat is waar Philips zich mee kan onderscheiden en profilieren. Vooral ten opzichte van KPN, die garant staat voor de software van de EPG.
We hebben het kastje en de afstandbediening, als product bij de EPG, opnieuw vorm gegeven met een nadrukkelijke Philips uitstraling. Hierdoor komt Philips nadrukkelijker naar voren; het is het product dat je in je kamer hebt staan en in je hand houdt!
De afstandbediening en de het kastje maken beiden gebruik van het Philips Ambilight systeem. Zo kan er per zender (voorkeuze instelling) van kleur worden veranderd. Of, zo de gebruiker wenst, een standaard kleur worden ingesteld. Beide producten hebben een bolvorm, zodat ze duidelijk met elkaar associeren. De afstandbediening past in de ronding van het ‘kastje’. Wanneer deze er vanaf wordt gehaald gaat het apparaat aan, wordt het weer terug geplaatst, gaat het sluit het systeem af.

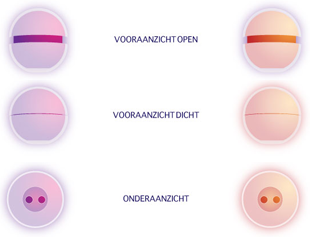
Afbeelding 4: de afstandbediening
De bolvorm van de afstandbediening komt de intuitiviteit van het systeem in ten goede. Het is namelijk een draaisysteem waarmee de afstandbediening, en daarmee de EPG, bediend wordt. Als er normaliter (dicht) aan gedraaid wordt, dan wordt er gezapt tussen de zenders. Als er na uit enigszins uit elkaar trekken (open) aan gedraaid wordt, dan wordt het volume gewijzigd. Tevens zitten er aan de onderzijde een tweetal knoppen waamee het menu geopend en bediend kan worden. Een ‘menu’ en ‘ok’ knop. De overige navigatie in het menu gebeurd tevens door het draaisysteem.
Waar we, als groep, tijdens deze workshop in gebreke zijn gebleven is het aandacht schenken aan de interface van de EPG die hoort bij dit product. De huidige EPG zou er namelijk volledig op aangepast moeten worden, vanwege de eigenzinnig werking er van.

Afbeelding 5: het piepschuim model van het concept

Afbeelding 6: de afstandbediening los van het ‘kastje’